Hexo使用心得(持续更新)
Hexo使用的一些小技巧
本文记录一下我使用Hexo的心得.
我是使用Webstorm作为Hexo写作的Markdown编辑器,所有Jetbrains旗下的IDE都可以使用.
命令
下面是我配置Hexo命令的alias:1234567891011121314# hexoalias hx="hexo"# 新建文章alias hxn="hexo n"# 部署到远程服务器alias hxd="hexo d -g"# 生成静态文件alias hxg="hexo g"# 启动本地预览(预览草稿)alias hxs="hexo server -l --drafts"# 清除Hexo缓存alias hxc="rm -f ~/blog/db.json && hexo clean"# 把草稿发布为postalias hxp="hexo public post "
其中hxc命令,如果只用hexo clean,则不会删除db.json,生成的tag和categories缓存无法同步删除
写作
Markdown的编辑器,我试了几个,比如Mou,CMDMarkdown,MacMarkdown,后来发现都没有Webstorm方便.
当然,用Intellij、PhpStorm这些Jetbrains系的IDE都是一样的.
我现在用WebStorm写Markdown,是这样配置的:
- 首先你要安装一下Markdown的插件,让你的IDE支持Markdown.
- 打开
Settings>Editor>File and code Templates,新建一个Markdown的Templates,我的Template配置如下:
|
|
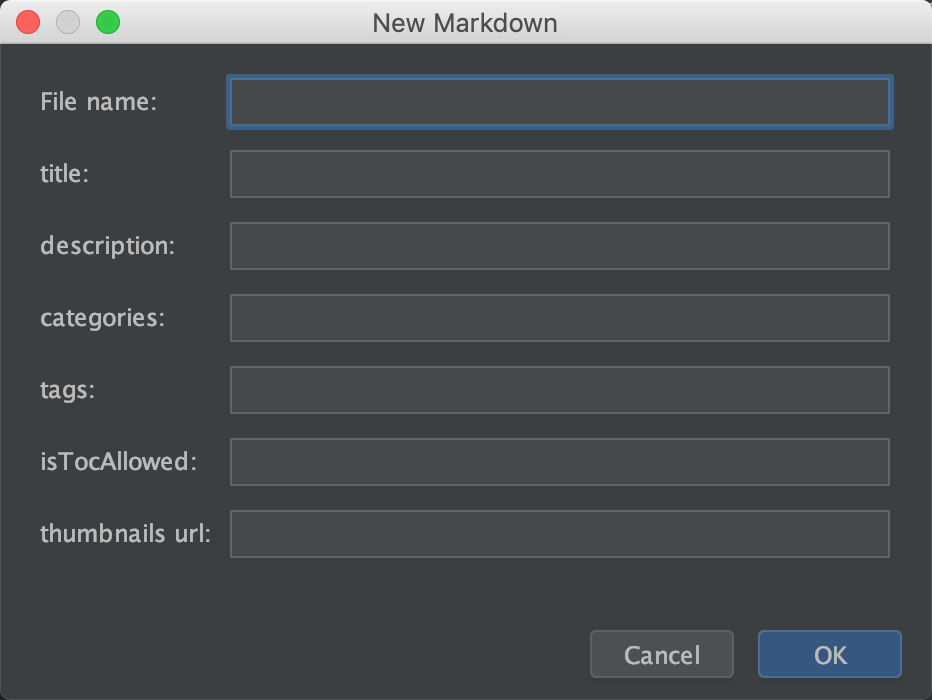
这样以后我就不用通过hexo n 来创建新文章了.右键点击hexo/source/_posts,选择 new > Markdown:
全部输入完毕,点击ok,文章的头部就生成好了.
|
|
- 使用Live Templates
我最终选择用Webstorm来写博客而没有用其他Markdown编辑器主要是因为IDE的Live Templates.
请参考一下Hexo的Tag Plugins,这些标签插件,如果手写的话,无疑问是一种折磨.
这时候我们可以用Live Templates解决了.
- 打开
Settings>Editor>Live Templates,点击+,新建一个Template Group,取名Markdown. - 选择
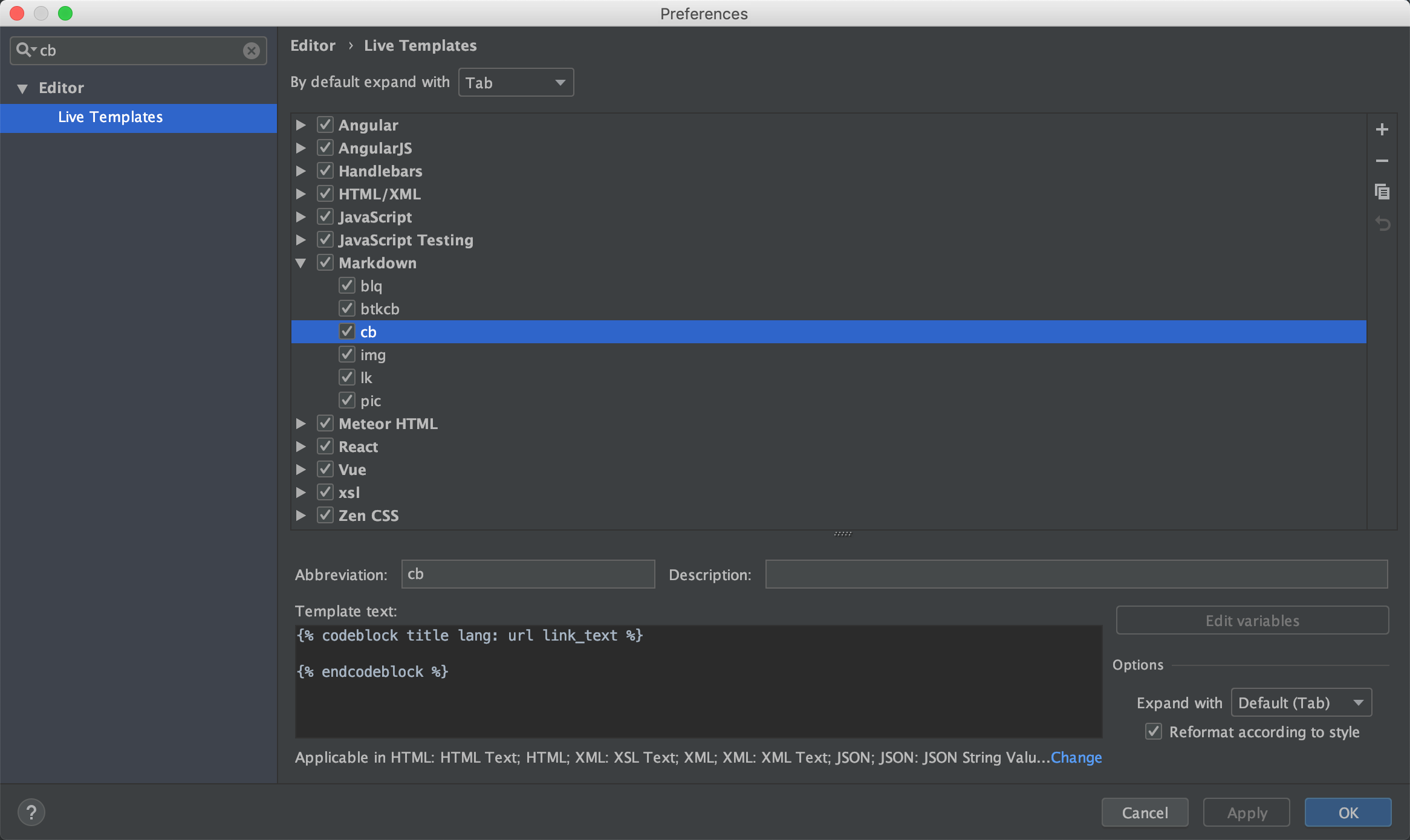
Markdown,点击+,新建一个Live Template,以代码块插件为例,如下图:
apply保存,然后右键点击cb,选择Change context,指定Live Template生效的范围. - 保存之后,输入c应该就会有提示了,输入cb然后Tab,你懂的。。。