Hexo搭建博客
本文主要介绍我在搭建Hexo的时候遇到的问题和解决方法,搭建过程只是简单描述.
本文假定你是在Mac OS X上安装并部署Hexo,如果你是windows和linux用户,其实也差不多,自行脑补一下把.
为什么要搭建一个独立博客
我是一个重度拖延症患者,作为一个程序猿,我一直有收藏技术文章和记笔记的习惯,但是总是懒于去整理他们,这个问题困扰了我很久.
很久以前就有搭建独立博客的想法,但是由于我是一个重度拖延症患者….
所以独立博客有什么好处:
- 够酷
- 整理知识
- 分享知识
- 这三个理由已经足够了
下面介绍一下我搭建这个博客的过程,以及当中遇到的主要问题.
搭建这个博客主要分四步:创建配置Hexo、域名配置、DNS配置、部署到github和gitcafe.
Hexo
Hexo的安装和使用十分简单,具体请参考官网文档.
域名设置
我申请的是Godaddy的域名,现在国外用的比较多的还有namesilo,namecheap的.
我推荐用国外的域名服务商,Godaddy的好处是用了优惠码以后比其他家便宜,但是没有第一年whois保护,如果对个人隐私比较在意还是选择其他家.
切记,不管买哪家,之前一定要先上网找优惠码!!!
使用优惠码订单付款总失败的时候换个优惠码
DNS设置
DNS使用的DNSPod,速度快,免费。
DNSPod的配置如下:
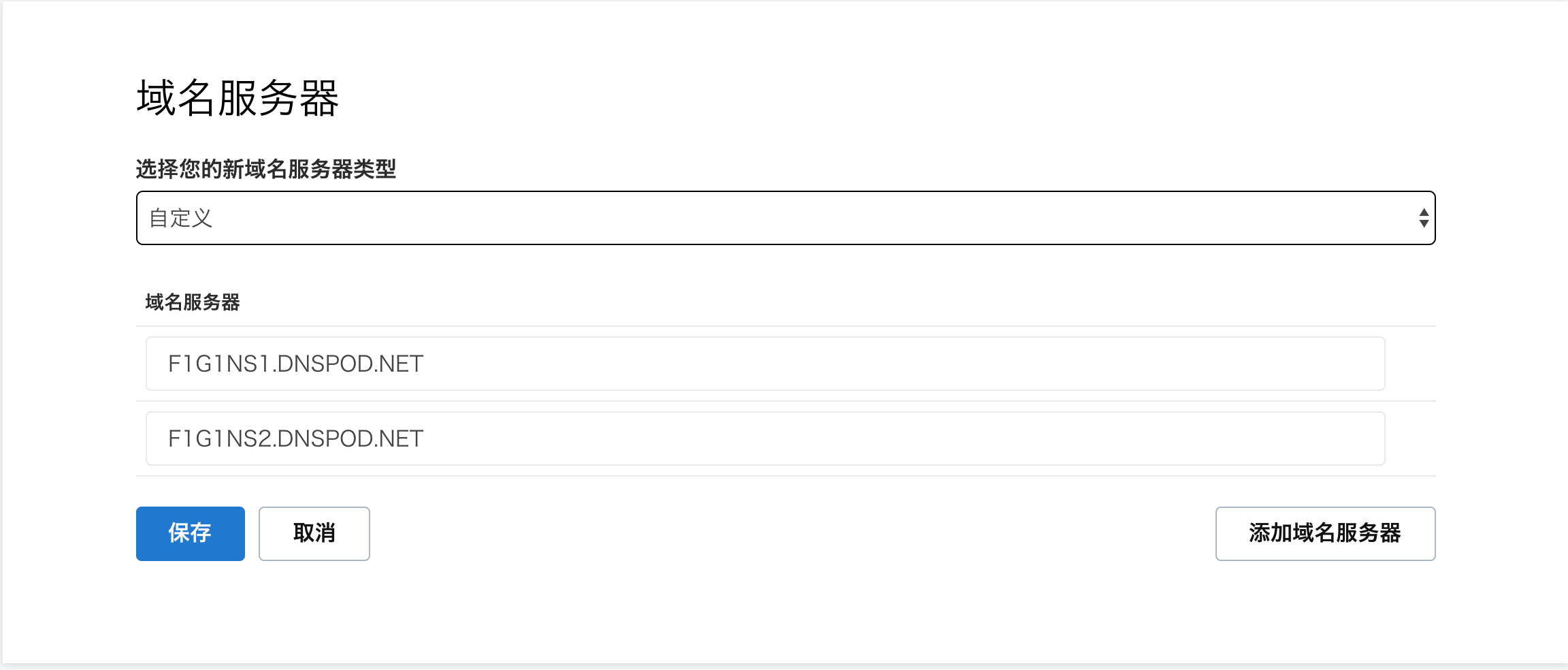
配置完成后,去Godaddy的后台,更换DNS:
部署到github
修改_config.yml,修改deploy成如下格式:12345deploy: type: git message: [message] repo: github: <repository url>,[branch]
编辑器
参考我的另一篇文章Hexo使用心得(持续更新).
图床
直接在source文件夹里价格images文件夹,免费的图床都不靠谱.
基本上我搭建Hexo博客就这些东西了,如果有任何疑问,欢迎在下面给我留言~